
Problem
Der Kunde benötigt einen visuellen Web-Editor für Benutzer*innen ohne Programmierkenntnisse, der es ermöglicht, per Drag and Drop neue Webinhalte zu erstellen oder bestehende Komponenten anzupassen?
Lösung
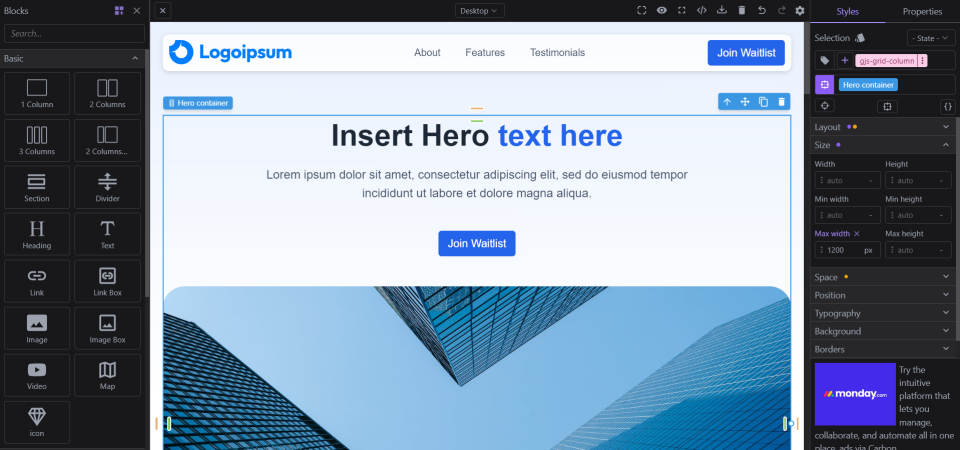
Der „What You See is What You Get“-Editor von GrapesJS ist aus mehreren Gründen eine gute Wahl. GrapesJS bietet eine userfreundliche Oberfläche, die es ermöglicht, Inhalte ohne umfangreiche Programmierkenntnisse zu erstellen.
Seiteninhalte per Drag and Drop platzieren? Styling mit wenigen Mausklicks? Kein Problem. Neben den von GrapesJS bereitgestellten Standard-Widgets wie Textblöcken, Bildern und Videos lassen sich zudem eigene Widgets implementieren.
Die Integration von GrapesJS in das eigene Projekt erfolgt unkompliziert über ein npm-Paket, welches je nach Bedarf angepasst beziehungsweise erweitert werden kann. Über die GrapesJS API lassen sich Look and Feel des Editors anpassen oder GrapesJS-Plugins integrieren, um Zugriff auf weitere vorgefertigte Widgets, visuelle Anpassungen oder zusätzliche Bearbeitungsmöglichkeiten zu haben.
Mittlerweile ist GrapesJS komplett in TypeScript geschrieben und benutzt an vielen Stellen hilfreiche Docstrings. Allerdings sind die Beispiele in den Docs auf der GrapesJS Website in JavaScript geschrieben und funktionieren nur bedingt ohne eigene Typisierung/Anpassung.


Weiterführende Aspekte:
- Demo
- GrapesJS Webseite
- GrapesJS Dokumentation und Download
- Die Dokumentation ist ziemlich ausführlich und hilfreich, um den Editor an eigene Bedürfnisse anzupassen.










